Helping Hands
Wie erstellt man ein selbstantwortendes Kontaktformular in Shopware 6
Mit dem selbstantwortenden Kontaktformular von OMQ für Shopware 6 bekommen Kund:innen sofort eine Lösung und die Anzahl der Serviceanfragen wird signifikant reduziert.

Neben der Integration in Shopware 5 bieten wir für unsere Produkte OMQ Contact und OMQ Help auch die Integration in Shopware 6 an.
In dieser Anleitung zeigen wir, wie ihr unser selbstantwortendes Kontaktformualr OMQ Contact in Shopware 6 integriert.
Ein Kontakformular, welches sofort antwortet - OMQ Contact
OMQ Contact ist ein automatisiertes Kontaktformular. Sobald der Kunde seine Frage eintippt, erscheinen die passenden Antwortmöglichkeiten in Echtzeit neben dem Formular. Da der Kunde die passende Antwort auf seine Frage sofort sehen kann, schickt er seine Anfrage nicht ab. Somit bietet OMQ Contact den schnellsten Support und vermeidet das Entstehen von Tickets durch die automatische Beantwortung der Kundenanfragen.
Weitere Vorteile von OMQ Contact sind:
- Echtzeit-Antworten im Kontaktformular
- die KI versteht das Anliegen der Kund:innen
- Passt sich an die Corporate Identity von Unternehmen an
Beim Schreiben der Nachricht versteht die Künstliche Intelligenz das Anliegen Ihres Kunden und schlägt direkt eine passende Antwort vor. Mit jeder Anfrage lernt die Software selbstständig dazu und wird so immer besser. So versteht die KI zum Beispiel, dass mit einer Anfrage “.. mein Bügel ist abgebrochen ..” das Gleiche gemeint ist, wie mit der Frage “Wie kann ich meine Brille reklamieren, wenn diese beschädigt ist?“.
Die OMQ Wissensdatenbank
Den Kern des OMQ Systems bildet die zentrale OMQ Wissensdatenbank, welche Servicewissen sammelt und verwaltet. Durch die verwendete KI-Technologie lernt die Wissensdatenbank über alle Kanäle hinweg und wird mit jeder Anfrage präziser.
Das System nutzt sowohl Feedback von Kund:innen als auch von Servicemitarbeiter:innen, um die Antwortqualität stetig zu verbessern. Alle OMQ-Produkte sind an die zentrale Wissensdatenbank angebunden. Damit werden alle Kommunikationskanäle mit dem gleichen Servicewissen versorgt.
Das Online-Shopsystem von Shopware
Shopware wurde 2004 in Deutschland entwickelt und ist ein Online-Shopsystem. Das bedeutet, dass man mit der Software eigene Online-Shops erstellen kann. Mit verschiedenen Versionen und Erweiterungen können die Nutzer:innen ihren eigenen Shop nach ihren Bedürfnissen und Wünschen anpassen. Die Software ist sehr flexibel, skalierbar und macht zudem eine individuelle Gestaltung für verschiedene Zielgruppen möglich.
So integriert ihr OMQ Contact
Um OMQ Contact in Shopware 6 zu integrieren downloaded ihr zunächst unser Plugin. Geht dazu auf das Zahnrad-Symbol in der linken Leiste in eurem Shopware System und wählt dann OMQ Contact in den Plugin-Einstellungen aus.

Dort loggt ihr euch in euren OMQ Account ein oder erstellt euch ein neues Konto und klickt danach auf speichern.

Nachdem ihr euch eingeloggt habt, sollte die Meldung “Erfolg. Die Maßeinheit wurde erfolgreich gespeichert.” erscheinen. Dann könnt ihr in der linken Leiste auf das pinke Symbol klicken und dort den Unterpunkt “Erlebniswelten” auswählen.

Legt ein neues Layout an.

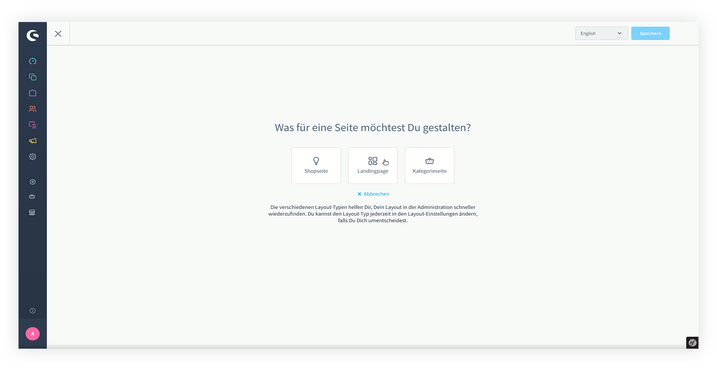
Im nächsten Schritt wählt ihr die “Landing Page”.

Nun wählt ihr die “Volle Breite”.

Benennt euer Layout und klickt dann auf “Layout erstellen”.

Klickt auf der nächsten Seite auf das “Plus”.

Als Block-Kategorie wählt ihr “Formular”.

Als erstes zieht ihr das “Formular” auf das leere Feld.

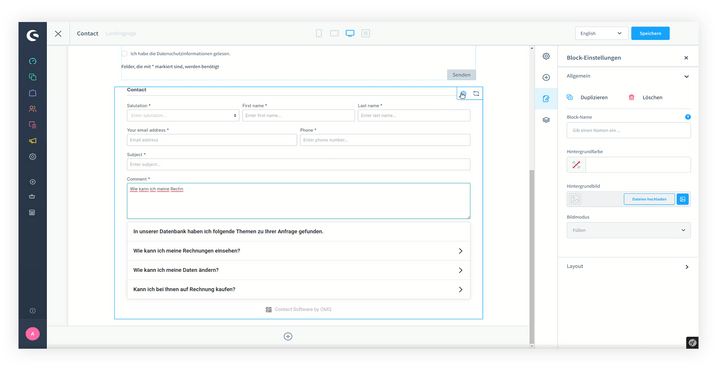
Danach zieht ihr “OMQ Contact” unter das erste Formular.

Jetzt klickt auf das Zahnrad des OMQ Contact Formulars.

Gebt jetzt euren OMQ API-Key ein, klickt auf “Fertig” und danach auf “Speichern”.

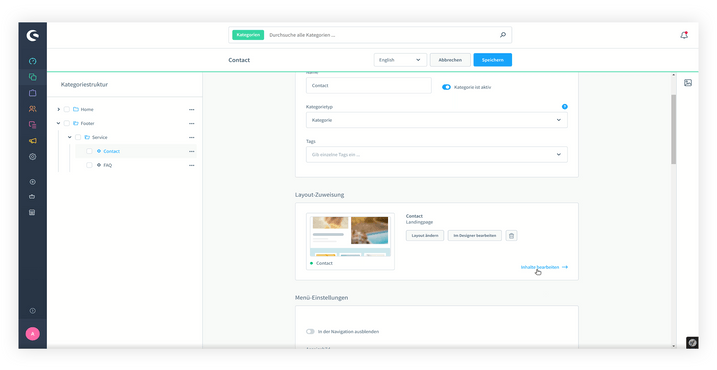
Klickt auf das grüne Symbol in der linken Leiste und sucht dort den Unterpunkt “Kategorien”.

Öffnet den Unterpunkt “Footer”, danach den Unterpunkt “Service” und schließlich “Contact” (bzw. den Namen, den ihr gewählt habt).

Scrollt zur “Layout-Zuweisung” und wählt “Layout ändern” aus.

Wählt euer zuvor erstelltes Layout aus und übernehmt es.

Geht danach auf “Inhalte bearbeiten”.

Überprüft den API-Key und klickt danach auf “Speichern”.

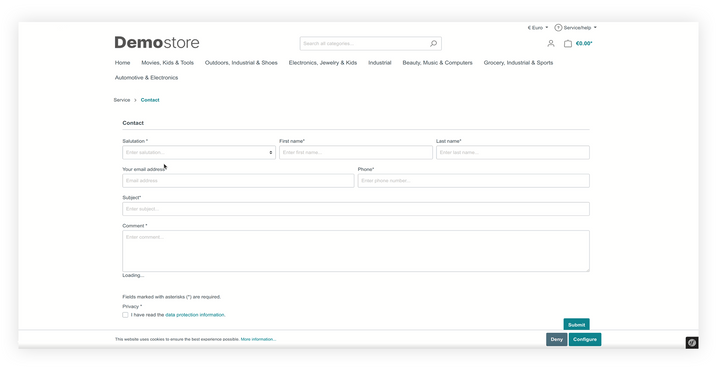
Während der Demo-Store bis jetzt anzeigt, dass es keine Produkte gefunden werden können, zeigt er nach dem Speichern des Demo-Shops euer Kontaktformular an.

Aktualisiert euren Demostore, d.h. ladet die Seite neu, um euer komplettes Kontaktformular zu sehen. Wenn ihr nun bis zum Ende des Kontaktformulars scrollt findet ihr OMQ Contact.

Noch Fragen?
Wenn ihr weitere Informationen über uns, unsere Produkte oder unsere Erweiterungen für andere Systeme erfahren wollt, könnt ihr uns gerne kontaktieren. Seid ihr an unserer Software interessiert und wollt direkt eine Demo beantragen? Dann klickt hier. Wir freuen uns auf euch! :)